“The world is full of magical things patiently waiting for our wits to grow sharper.” - Bertrand Russell
A Glimpse into 3D Chaos
Incorporating another fascinating technique from Julien Sprott’s seminal work on Strange Attractors, we embark on a journey into the realm of cross-eyed stereo viewing—an intriguing method reminiscent of the nostalgic 3D effects popularized in the 1990s. This technique involves a deliberate adjustment of focus beyond the image, accompanied by a patient anticipation for the emergence of the desired three-dimensional visualization. To elucidate this concept further, let us embark on an illustrative example, laying a solid foundation for our subsequent exploration.
Our pursuit of generating visually captivating images continues, building upon the methodologies previously elucidated in my discourse on 2D quadratic iterated map attractors. However, in this endeavor, we extend our efforts into the realm of three-dimensional counterparts. Through the utilization of the quadratic_3d() function, we aim to procure intriguing three-dimensional datasets for subsequent visualization and analysis.
This code sets up an environment for visualizing 3D quadratic attractors and defines functions for generating and iterating through points in a three-dimensional space.
The first part of the code sets the theme for the plots using the theme_void() function from the tidyverse package, which removes the default background and gridlines. It also sets the legend position to ‘none’, indicating that no legend will be displayed on the plots.
The quadratic_3d function defines the equations for iterating through a three-dimensional quadratic map. Given a set of parameters a and initial coordinates (x, y, z), it calculates the next coordinates (xn1, yn1, zn1) using a system of quadratic equations.
The iterate function iterates through the quadratic map for a given number of iterations starting from initial coordinates (x0, y0, z0). It uses the step_fn function (which would be quadratic_3d in this case) to generate the next coordinates based on the current ones and the parameters a.
The normalize_xyz function normalizes the x, y, and z coordinates of a dataframe df to a range between 0 and 1. It calculates the range of each coordinate axis and then normalizes each coordinate accordingly.
Overall, these functions provide the groundwork for exploring and visualizing three-dimensional quadratic attractors, allowing for the generation and iteration of points in three-dimensional space.
Embarking on a Stereoscopic Journey
Before delving into the intricacies of utilizing the aforementioned code, it is prudent to first engage in a practical exercise. Through this approach, we can gain a clearer understanding of the concepts at hand and establish a solid foundation for subsequent exploration. Within the domain of stereoscopic imaging lies a captivating phenomenon: the perception of depth and dimensionality through the fusion of subtly differing images. Although the two ostensibly identical copies may initially appear indistinguishable, meticulous observation unveils nuanced disparities that, when perceived correctly, coalesce to form a singular, three-dimensional representation. To achieve this remarkable feat, a methodical approach is employed:
Initiating the process, the observer gently crosses their eyes, maintaining a fixed gaze into the distance, seemingly “through” the image. As this technique is applied, the duplicated images bifurcate, yielding four distinct visual elements. The subsequent task involves aligning two of these visual elements atop each other—a task requiring patience and practice. To facilitate this alignment, several techniques are employed:
Identification of a sharp edge or prominent feature within the image serves as a reference point for alignment.
Employing a rotational motion akin to steering a wheel, the observer manipulates the screen to induce vertical shifts in the target visual elements, aiding in their alignment.
Initial efforts are focused on achieving a rough horizontal alignment between corresponding points on the two visual elements. An optimal horizontal distance of 4-6 cm between matched points is sought, with adjustments made to screen size or viewing distance as necessary.
With the horizontal alignment achieved, attention shifts to fine-tuning the alignment along the vertical axis, guided by the identified reference edge. As the alignment approaches precision, a magical convergence occurs, culminating in the perception of a unified, three-dimensional image. To facilitate the process and alleviate eye strain, a brief respite—a momentary closure of the eyes—is recommended, allowing for a reset of focus. While mastery of this technique may require perseverance and practice, the rewards are undoubtedly worth the effort, promising an immersive visual experience rich in depth and dimensionality.
In the endeavor to render three-dimensional images, the fundamental premise lies in exploiting the inherent separation of the human eyes. This natural disparity enables the perception of depth by processing slightly distinct two-dimensional projections received by each eye. By strategically aligning and adjusting these images, a process akin to “pre-processing” the 3D-to-2D conversion occurs, engendering the illusion of depth.
This code defines a function lorenz that generates data points for the Lorenz attractor, a set of chaotic solutions to a system of ordinary differential equations. The parameters of the function include:
iterations: the number of iterations or time steps to simulate.
sigma, rho, and beta: constants that define the behavior of the system.
x0, y0, z0: initial values for the three variables.
dt: the time step size for each iteration.
Within the function:
It initializes arrays x, y, and z with initial values.
It iterates over each time step and calculates the new values of x, y, and z based on the Lorenz equations.
The results are stored in a tibble (a data frame) and returned.
After defining the function, it generates data points for the Lorenz attractor by calling the lorenz function with 100,000 iterations and a time step size of 0.001. Then, it rotates the generated points to improve the visual appearance of the plot.
Overall, this code simulates the behavior of the Lorenz system and prepares the data for visualization.
A Gateway to Three-Dimensional Visualization
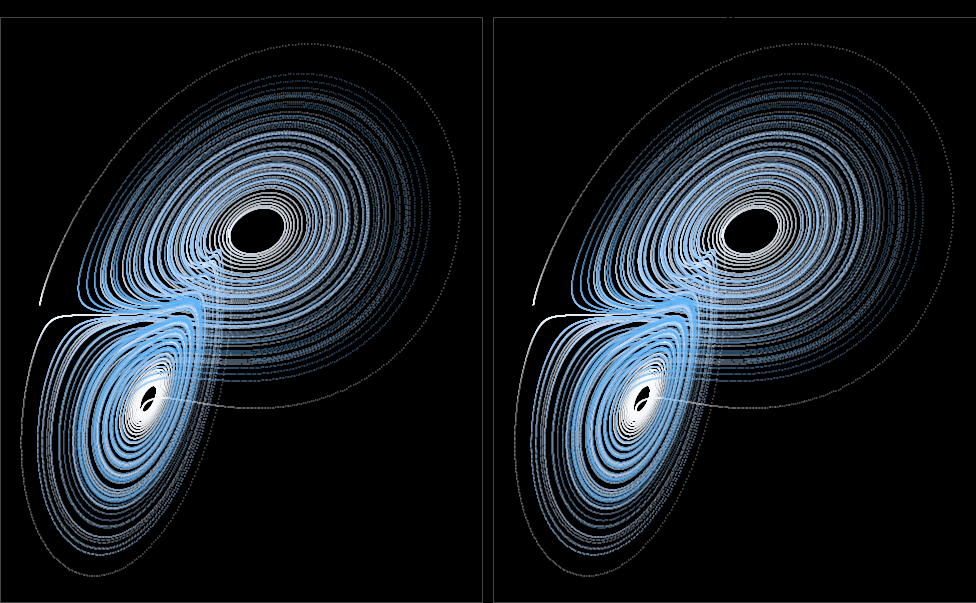
To illustrate this technique, we turn our attention to the Lorenz Attractor, a classic dynamical system renowned for its intricate visual patterns. Initially, the task entails generating a sequence of \((x, y, z)\) points, where \(x\) and \(y\) correspond to the horizontal and vertical axes, respectively, while z represents the perceived depth. Subsequently, the pivotal step involves implementing the shift operation. The mathematical underpinning is elegantly straightforward:
\[
x = x + \frac{ez}{D - z}
\]
Here, \(e\) denotes the distance between the two images on the viewing surface, typically around \(6\; cm\), while \(D\) represents the viewing distance between the eyes and the viewing surface, approximately \(60 \; cm\) . Notably, this shifting is exclusively along the horizontal axis, necessitating the observer to maintain a frontal perspective for optimal effect.
The algorithm unfolds as follows:
Compute the depth value, often normalized to a range between \(0\) and \(0.5\), ensuring a balance to facilitate effective depth perception.
Determine the horizontal shift (\(x\) value) utilizing the prescribed formula.
Duplicate the dataset, shifting one copy to the left (to be perceived by the right eye) and the other to the right (for the left eye).
Render the shifted images side by side, allowing for simultaneous viewing.
Through the meticulous execution of these steps, the viewer is afforded a captivating three-dimensional experience, enhancing the visual richness and depth of the rendered images.
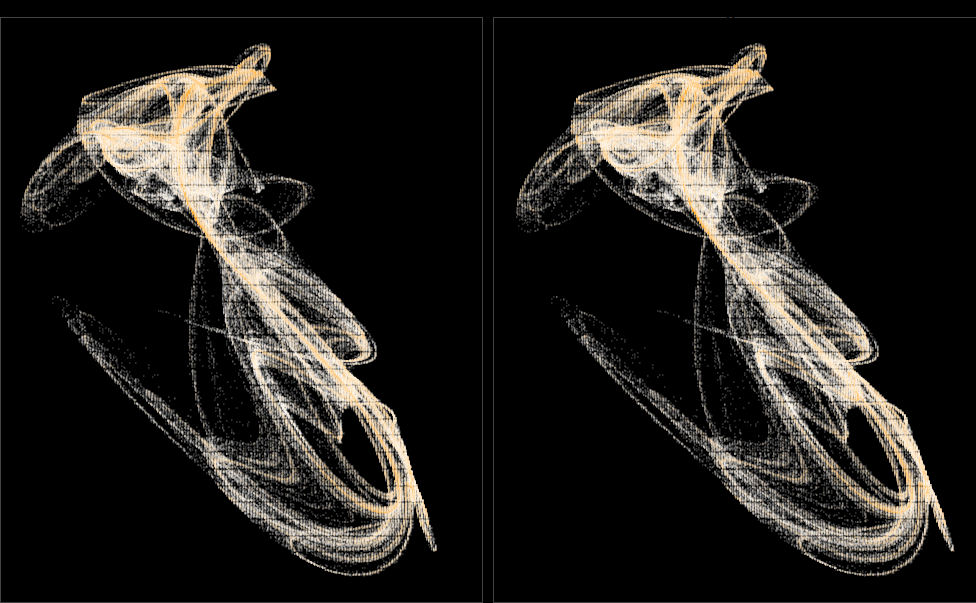
This code manipulates the data generated from the Lorenz attractor simulation to create a stereo image effect. Here’s a breakdown of what each part of the code does:
Data Transformation:
It calculates the depth of each point based on the z coordinate relative to the range of z values.
It computes the shift for each point based on its depth, using a formula involving a constant (6) and the depth itself.
Data Binding:
It combines the original data with two versions: one shifted to the left and the other shifted to the right.
Each version is labeled as either 'left' or 'right'.
The x-coordinates of the points are adjusted accordingly based on the shift amount.
Visualization:
It creates a ggplot object.
It plots the points from the combined data.
The color of the points is mapped to the iteration number, creating a gradient effect.
The plot is facetted into two panels: one for the left-shifted points and another for the right-shifted points.
The background of each panel and the overall plot is styled to have a black background with a dark gray border.
Overall, this code prepares and visualizes the data in a way that, when viewed correctly, creates a stereo image effect, allowing the viewer to perceive a 3D image from two slightly shifted perspectives.
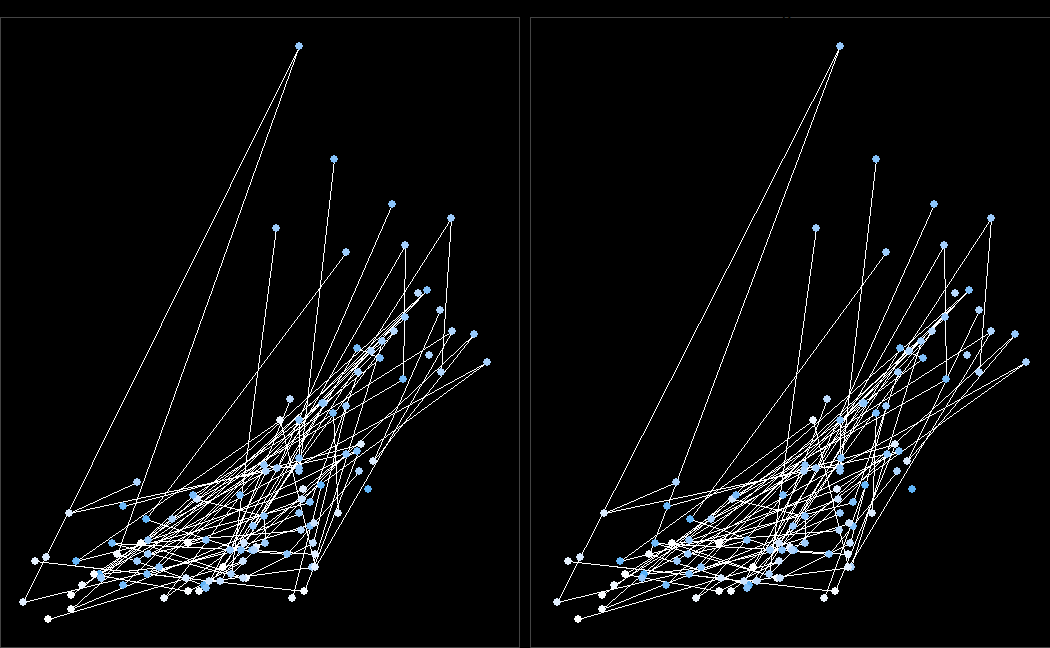
To enhance the visibility and clarity of the stereo image, a preference for a black background with lighter shapes is adopted. This choice not only provides a stark contrast for the visual elements but also minimizes potential distractions, allowing for a more focused observation of the intended effect. Additionally, a thin border is meticulously drawn around each image, serving as reference lines during the alignment process. This strategic addition aids in aligning the two images precisely, facilitating the optimal perception of the 3D effect. Furthermore, ongoing experimentation is conducted to refine the viewing experience. Initial observations indicate that incorporating thin lines between select points in the plotted data contributes to a more convincing illusion. This observation underscores the importance of continuous exploration and refinement in optimizing the presentation of stereo images, with the ultimate goal of enhancing viewer engagement and comprehension. This presentation maintains a formal tone while conveying the methodology and rationale behind the aesthetic choices made to improve the viewing experience of stereo images.
Code
normalize <-function(v) { (v -min(v, na.rm=TRUE)) / (max(v, na.rm=TRUE) -min(v, na.rm=TRUE))}data <- datasets::airquality %>%mutate(x =normalize(Temp),y =normalize(Ozone),z =normalize(Solar.R)) %>%mutate(depth = z *0.3,shift =6* depth / (60- depth)) %>%arrange(runif(length(z)))bind_rows(data %>%mutate(pos ='left',x = x - shift /2), data %>%mutate(pos ='right',x = x + shift /2)) %>%ggplot(aes(x, y)) +geom_path(size =0.1, color ='white') +geom_point(aes(color = z)) +facet_wrap(~ pos, ncol =2) +scale_color_gradient(low ='white') +theme(panel.background =element_rect(color ='#444444', fill ='black'),plot.background =element_rect(fill ='black'))
1.4 Interpretation
This code takes a dataset containing air quality measurements (airquality) and creates a stereo image representation. Here’s a simplified interpretation:
Data Normalization: The temperature, ozone, and solar radiation variables are normalized to a scale of 0 to 1 to ensure consistent visualization.
Depth and Shift Calculation: The solar radiation variable is used to calculate the depth of each point in the image, and based on this depth, a horizontal shift is determined to create the stereo effect.
Duplicate Data Creation: The dataset is duplicated and modified to create two copies, one for each eye’s perspective, with adjusted x coordinates to represent the stereo view.
Plotting: Using ggplot2, the data points are plotted as colored dots, with the color representing the solar radiation level. Thin white lines are added to enhance depth perception, and the plot is split into two facets for the left and right eyes.
Overall, this code transforms air quality data into a stereo image, allowing for visualization of the dataset with added depth perception.
Formal Presentation: Methodology and Rationale
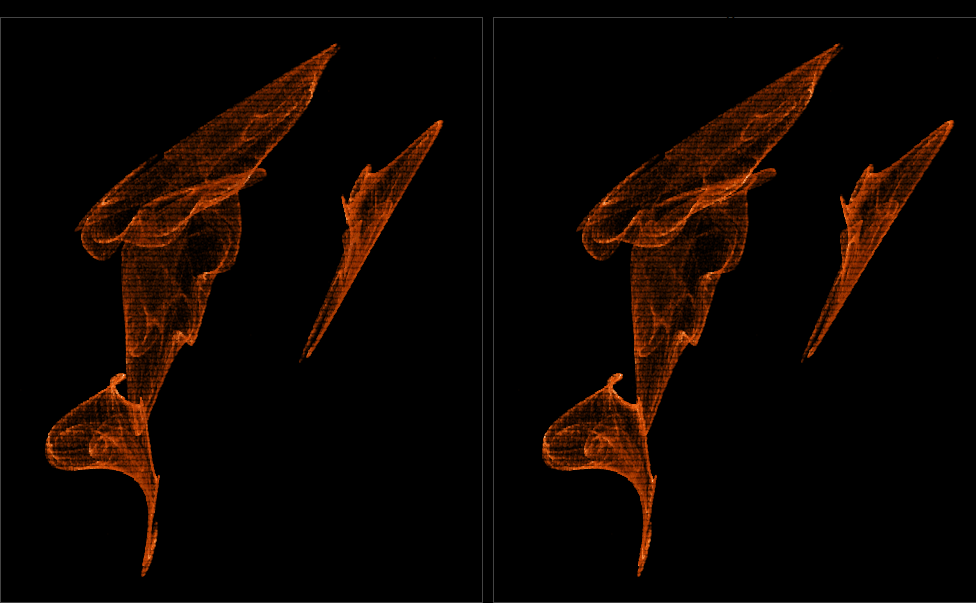
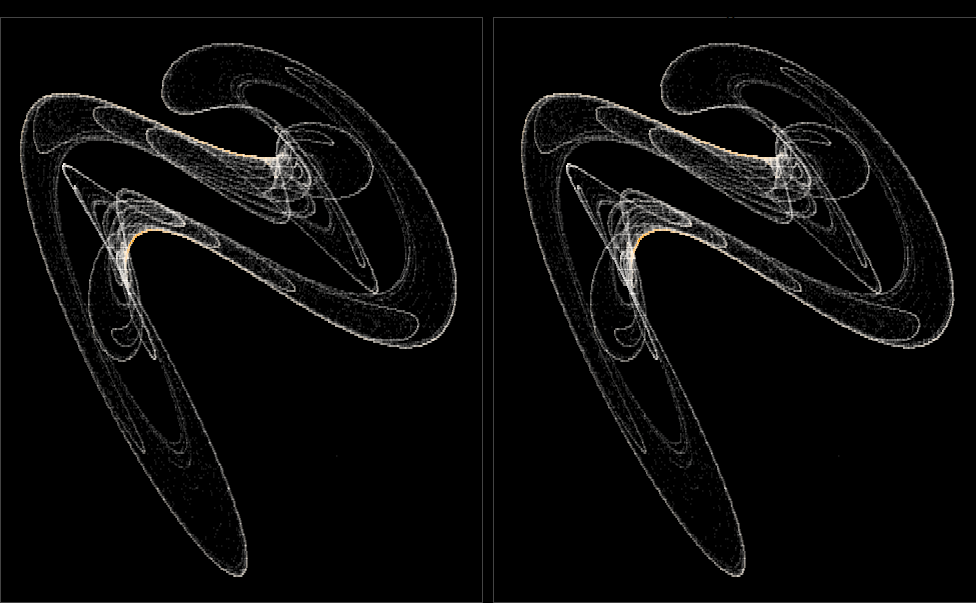
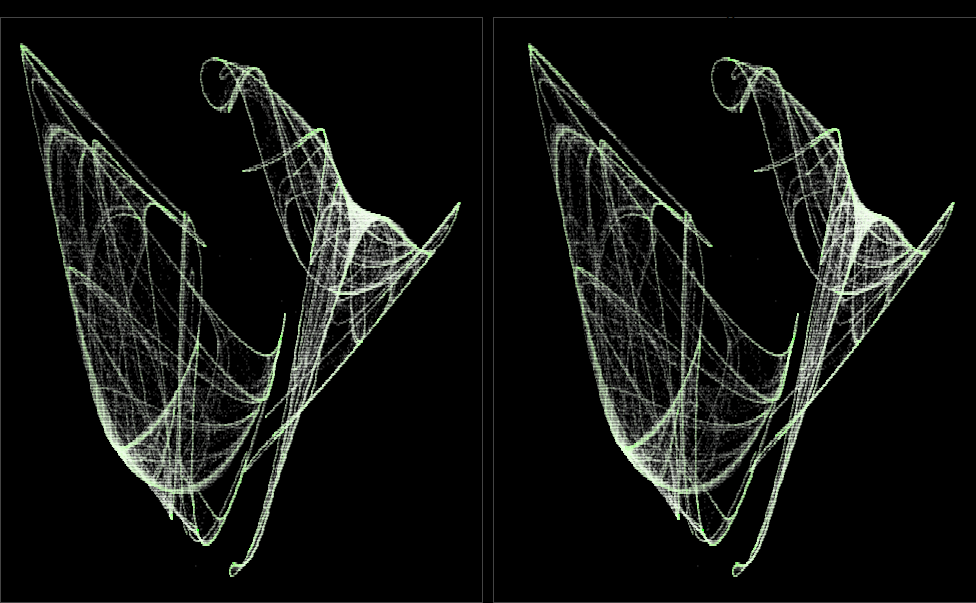
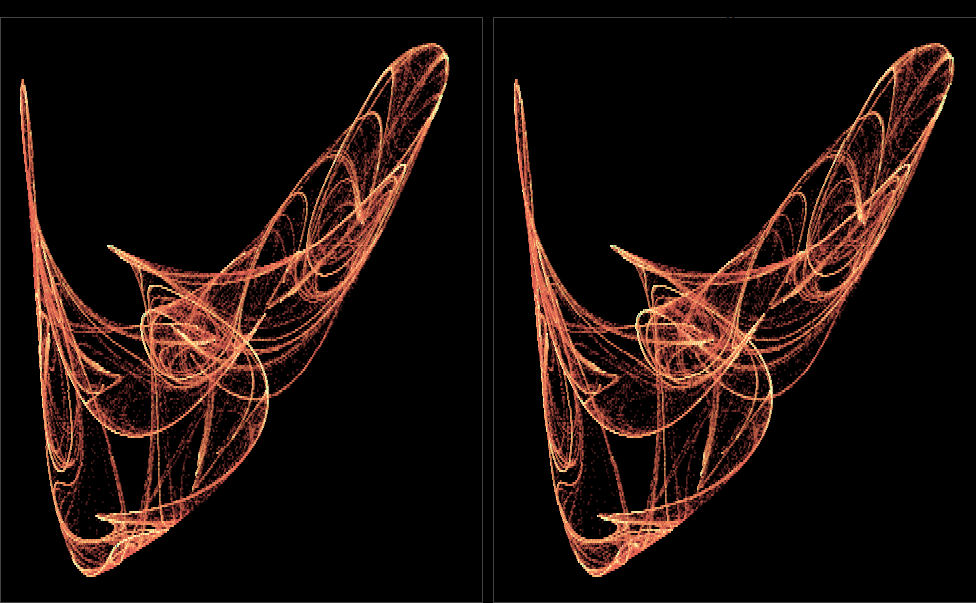
The primary application of interest remains the creation of aesthetically pleasing visualizations. Presented herein are a collection of images curated for practice and exploration.
This code defines a function called quadratic_stereo_plot, which is designed to generate stereo plots based on a set of parameters (a) and a specified number of iterations. Here’s an interpretation of the key steps in the function:
Data Generation: The function first iterates through a quadratic 3D map using the provided parameters (a) and the specified number of iterations. The resulting data is normalized in three dimensions (x, y, z) and grouped based on their rounded coordinates.
Stereo Plot Preparation: The data is then processed to calculate the depth and shift values for each point, which are essential for creating the stereo effect.
Plotting: The processed data is combined into two sets, corresponding to the left and right views of the stereo plot. Points are plotted with varying transparency (alpha) and color (color), determined by the transformation functions alpha_trans and color_trans. The number of points in each group is also transformed using n_col_trans.
Styling: The plot is styled with a black background and thin border lines around the panels.
In summary, this function enables the creation of stereo plots from quadratic 3D map data, allowing for the visualization of complex patterns and structures in a three-dimensional space.
This code snippet is a general-purpose script for generating a quadratic stereo plot. Here’s the breakdown:
Parameter Definition: Define an array a containing numeric values. These values represent parameters for the quadratic stereo plot.
Function Invocation: Call the quadratic_stereo_plot function with the following arguments:
a: The parameters for the plot.
iterations: The number of iterations for generating the plot.
alpha_trans: A custom transformation function for adjusting transparency.
color_trans: A custom transformation function for adjusting color.
Transformation Functions: Define custom transformation functions for adjusting transparency (alpha_trans) and color (color_trans). These functions modify the appearance of plot elements based on input values.
Styling: Use the scale_color_gradient function to specify a color gradient scale for the plot, ranging from a low value to a high value.
Overall, this script can be adapted for various purposes by adjusting the parameters, transformation functions, and styling options to suit specific requirements.
Conclusion
In conclusion, the meticulous exploration and implementation of stereo imaging techniques, such as cross-eyed stereo viewing, offer a pathway to immersive three-dimensional experiences. By leveraging mathematical principles and strategic adjustments, we can transcend the confines of traditional two-dimensional representations, ushering viewers into a realm of depth and dimensionality. Through the careful selection of background colors, the addition of reference borders, and ongoing experimentation with visual elements, we endeavor to optimize the viewing experience and engage viewers more effectively. As we continue to refine our methods and expand our understanding, the potential for captivating visual storytelling and enhanced comprehension remains vast. By maintaining a formal yet innovative approach, we strive to unlock new dimensions of perception and appreciation in the realm of stereo imaging.
Palmer, S. E. (1999). “Vision science: Photons to phenomenology.” MIT Press.
Westheimer, G. (2011). “Visual acuity and hyperacuity.” Perception, 40(5), 467-484.
Nakayama, K., & Shimojo, S. (1992). “Experiencing and perceiving visual surfaces.” Science, 257(5075), 1357-1363.
Howard, I. P., & Rogers, B. J. (2002). “Binocular vision and stereopsis.” Oxford University Press.
Livingstone, M., & Hubel, D. (1988). “Segregation of form, color, movement, and depth: Anatomy, physiology, and perception.” Science, 240(4853), 740-749.
Pizlo, Z. (2008). “3D Shape: Its Unique Place in Visual Perception.” MIT Press.
Source Code
---title: "Unlocking the Secrets of Stereoscopic Perception"subtitle: "Journey into the Third Dimension"author: "Abhirup Moitra"date: 2024-02-14format: html: code-fold: true code-tools: trueeditor: visualcategories: [Mathematics, Physics,R Programming]image: zeeman_attractor.gif---{fig-align="center" width="286"}::: {style="color: navy; font-size: 18px; font-family: Garamond; text-align: center; border-radius: 3px; background-image: linear-gradient(#C3E5E5, #F6F7FC);"}**"The world is full of magical things patiently waiting for our wits to grow sharper." - Bertrand Russell**:::# **A Glimpse into 3D Chaos**Incorporating another fascinating technique from Julien Sprott's seminal work on Strange Attractors, we embark on a journey into the realm of cross-eyed stereo viewing—an intriguing method reminiscent of the nostalgic 3D effects popularized in the 1990s. This technique involves a deliberate adjustment of focus beyond the image, accompanied by a patient anticipation for the emergence of the desired three-dimensional visualization. To elucidate this concept further, let us embark on an illustrative example, laying a solid foundation for our subsequent exploration.Our pursuit of generating visually captivating images continues, building upon the methodologies previously elucidated in my discourse on 2D quadratic iterated map attractors. However, in this endeavor, we extend our efforts into the realm of three-dimensional counterparts. Through the utilization of the `quadratic_3d()` function, we aim to procure intriguing three-dimensional datasets for subsequent visualization and analysis.**1.1 Code**```{r,eval=FALSE,message=FALSE,warning=FALSE}library(tidyverse)theme_set(theme_void() + theme(legend.position = 'none'))quadratic_3d <- function(a, x, y, z) { xn1 <- a[ 1] + a[ 2]*x + a[ 3]*x*x + a[ 4]*x*y + a[ 5]*x*z + a[ 6]*y + a[ 7]*y*y + a[ 8]*y*z + a[ 9]*z + a[10]*z*z yn1 <- a[11] + a[12]*x + a[13]*x*x + a[14]*x*y + a[15]*x*z + a[16]*y + a[17]*y*y + a[18]*y*z + a[19]*z + a[20]*z*z zn1 <- a[21] + a[22]*x + a[23]*x*x + a[24]*x*y + a[25]*x*z + a[26]*y + a[27]*y*y + a[28]*y*z + a[29]*z + a[30]*z*z c(xn1, yn1, zn1)}iterate <- function(step_fn, a, x0, y0, z0, iterations) { x <- rep(x0, iterations) y <- rep(y0, iterations) z <- rep(z0, iterations) for(n in 1:(iterations - 1)) { xyz <- step_fn(a, x[n], y[n], z[n]) x[n+1] <- xyz[1] y[n+1] <- xyz[2] z[n+1] <- xyz[3] } tibble(x = x, y = y, z = z) %>% mutate(n = row_number())}normalize_xyz <- function(df) { range <- with(df, max(max(x) - min(x), max(y) - min(y), max(x) - min(z))) df %>% mutate(x = (x - min(x)) / range, y = (y - min(y)) / range, z = (z - min(z)) / range)}```## **1.1 Interpretation**This code sets up an environment for visualizing 3D quadratic attractors and defines functions for generating and iterating through points in a three-dimensional space.1. The first part of the code sets the theme for the plots using the **`theme_void()`** function from the **`tidyverse`** package, which removes the default background and gridlines. It also sets the legend position to 'none', indicating that no legend will be displayed on the plots.2. The **`quadratic_3d`** function defines the equations for iterating through a three-dimensional quadratic map. Given a set of parameters **`a`** and initial coordinates **`(x, y, z)`**, it calculates the next coordinates **`(xn1, yn1, zn1)`** using a system of quadratic equations.3. The **`iterate`** function iterates through the quadratic map for a given number of iterations starting from initial coordinates **`(x0, y0, z0)`**. It uses the **`step_fn`** function (which would be **`quadratic_3d`** in this case) to generate the next coordinates based on the current ones and the parameters **`a`**.4. The **`normalize_xyz`** function normalizes the x, y, and z coordinates of a dataframe **`df`** to a range between 0 and 1. It calculates the range of each coordinate axis and then normalizes each coordinate accordingly.Overall, these functions provide the groundwork for exploring and visualizing three-dimensional quadratic attractors, allowing for the generation and iteration of points in three-dimensional space.# **Embarking on a Stereoscopic Journey**Before delving into the intricacies of utilizing the aforementioned code, it is prudent to first engage in a practical exercise. Through this approach, we can gain a clearer understanding of the concepts at hand and establish a solid foundation for subsequent exploration. Within the domain of stereoscopic imaging lies a captivating phenomenon: the perception of depth and dimensionality through the fusion of subtly differing images. Although the two ostensibly identical copies may initially appear indistinguishable, meticulous observation unveils nuanced disparities that, when perceived correctly, coalesce to form a singular, three-dimensional representation. To achieve this remarkable feat, a methodical approach is employed:::: {layout-ncol="2"}:::Initiating the process, the observer gently crosses their eyes, maintaining a fixed gaze into the distance, seemingly "through" the image. As this technique is applied, the duplicated images bifurcate, yielding four distinct visual elements. The subsequent task involves aligning two of these visual elements atop each other—a task requiring patience and practice. To facilitate this alignment, several techniques are employed:- Identification of a sharp edge or prominent feature within the image serves as a reference point for alignment.- Employing a rotational motion akin to steering a wheel, the observer manipulates the screen to induce vertical shifts in the target visual elements, aiding in their alignment.- Initial efforts are focused on achieving a rough horizontal alignment between corresponding points on the two visual elements. An optimal horizontal distance of 4-6 cm between matched points is sought, with adjustments made to screen size or viewing distance as necessary.With the horizontal alignment achieved, attention shifts to fine-tuning the alignment along the vertical axis, guided by the identified reference edge. As the alignment approaches precision, a magical convergence occurs, culminating in the perception of a unified, three-dimensional image. To facilitate the process and alleviate eye strain, a brief respite—a momentary closure of the eyes—is recommended, allowing for a reset of focus. While mastery of this technique may require perseverance and practice, the rewards are undoubtedly worth the effort, promising an immersive visual experience rich in depth and dimensionality.In the endeavor to render three-dimensional images, the fundamental premise lies in exploiting the inherent separation of the human eyes. This natural disparity enables the perception of depth by processing slightly distinct two-dimensional projections received by each eye. By strategically aligning and adjusting these images, a process akin to "pre-processing" the 3D-to-2D conversion occurs, engendering the illusion of depth.**1.2 Code**```{r,eval=FALSE}lorenz <- function(iterations, sigma = 10, rho = 28, beta = 8/3, x0 = 0.5, y0 = 1, z0 = 1.2, dt = 0.01) { x <- rep(x0, iterations) y <- rep(y0, iterations) z <- rep(z0, iterations) for (i in 1:(iterations-1)) { xd <- sigma * (y[i] - x[i]) yd <- x[i] * (rho - z[i]) - y[i] zd <- x[i] * y[i] - beta * z[i] x[i+1] <- x[i] + xd * dt y[i+1] <- y[i] + yd * dt z[i+1] <- z[i] + zd * dt } tibble(x = x, y = y, z = z)}# Generate the Lorenz attractordata <- lorenz(100000, dt = 0.001)# And rotate it a bit -- it looks better this angleth <- pi * (2 - 1/4)rotation_matrix <- matrix( c( cos(th), 0, sin(th), 0, 1, 0, -sin(th), 0, cos(th)), ncol = 3, byrow = TRUE)data <- as.data.frame(as.matrix(data) %*% rotation_matrix) %>% `colnames<-`(c('x', 'y', 'z')) %>% mutate(iteration = row_number())```## **1.2 Interpretation**This code defines a function **`lorenz`** that generates data points for the Lorenz attractor, a set of chaotic solutions to a system of ordinary differential equations. The parameters of the function include:- **`iterations`**: the number of iterations or time steps to simulate.- **`sigma`**, **`rho`**, and **`beta`**: constants that define the behavior of the system.- **`x0`**, **`y0`**, **`z0`**: initial values for the three variables.- **`dt`**: the time step size for each iteration.Within the function:- It initializes arrays **`x`**, **`y`**, and **`z`** with initial values.- It iterates over each time step and calculates the new values of **`x`**, **`y`**, and **`z`** based on the Lorenz equations.- The results are stored in a tibble (a data frame) and returned.After defining the function, it generates data points for the Lorenz attractor by calling the **`lorenz`** function with 100,000 iterations and a time step size of 0.001. Then, it rotates the generated points to improve the visual appearance of the plot.Overall, this code simulates the behavior of the Lorenz system and prepares the data for visualization.# **A Gateway to Three-Dimensional Visualization**To illustrate this technique, we turn our attention to the Lorenz Attractor, a classic dynamical system renowned for its intricate visual patterns. Initially, the task entails generating a sequence of $(x, y, z)$ points, where $x$ and $y$ correspond to the horizontal and vertical axes, respectively, while z represents the perceived depth. Subsequently, the pivotal step involves implementing the shift operation. The mathematical underpinning is elegantly straightforward:$$x = x + \frac{ez}{D - z}$$Here, $e$ denotes the distance between the two images on the viewing surface, typically around $6\; cm$, while $D$ represents the viewing distance between the eyes and the viewing surface, approximately $60 \; cm$ . Notably, this shifting is exclusively along the horizontal axis, necessitating the observer to maintain a frontal perspective for optimal effect.The algorithm unfolds as follows:1. Compute the depth value, often normalized to a range between $0$ and $0.5$, ensuring a balance to facilitate effective depth perception.2. Determine the horizontal shift ($x$ value) utilizing the prescribed formula.3. Duplicate the dataset, shifting one copy to the left (to be perceived by the right eye) and the other to the right (for the left eye).4. Render the shifted images side by side, allowing for simultaneous viewing.Through the meticulous execution of these steps, the viewer is afforded a captivating three-dimensional experience, enhancing the visual richness and depth of the rendered images.```{r,eval=FALSE}data_with_shift <- data %>% mutate(depth = 0.5 * (z - min(x)) / (max(z) - min(z)), shift = 6 * depth / (60 - depth))bind_rows(data_with_shift %>% mutate(pos = 'left', x = x - shift / 2), data_with_shift %>% mutate(pos = 'right', x = x + shift / 2)) %>% ggplot(aes(x, y)) + geom_point(aes(color = iteration), size = 0, shape = 20, alpha = 0.15) + scale_color_gradient(low = 'white') + facet_wrap(~ pos, ncol = 2) + theme(panel.background = element_rect(color = '#444444', fill = 'black'), plot.background = element_rect(fill = 'black')) ```{fig-align="center" width="581"}## **1.3 Interpretation**This code manipulates the data generated from the Lorenz attractor simulation to create a stereo image effect. Here's a breakdown of what each part of the code does:1. **Data Transformation**: - It calculates the **`depth`** of each point based on the **`z`** coordinate relative to the range of **`z`** values. - It computes the **`shift`** for each point based on its depth, using a formula involving a constant (**`6`**) and the depth itself.2. **Data Binding**: - It combines the original data with two versions: one shifted to the left and the other shifted to the right. - Each version is labeled as either **`'left'`** or **`'right'`**. - The x-coordinates of the points are adjusted accordingly based on the shift amount.3. **Visualization**: - It creates a ggplot object. - It plots the points from the combined data. - The color of the points is mapped to the iteration number, creating a gradient effect. - The plot is facetted into two panels: one for the left-shifted points and another for the right-shifted points. - The background of each panel and the overall plot is styled to have a black background with a dark gray border.Overall, this code prepares and visualizes the data in a way that, when viewed correctly, creates a stereo image effect, allowing the viewer to perceive a 3D image from two slightly shifted perspectives.# **Aesthetic Choices: Improving Stereo Image Viewing Experience**To enhance the visibility and clarity of the stereo image, a preference for a black background with lighter shapes is adopted. This choice not only provides a stark contrast for the visual elements but also minimizes potential distractions, allowing for a more focused observation of the intended effect. Additionally, a thin border is meticulously drawn around each image, serving as reference lines during the alignment process. This strategic addition aids in aligning the two images precisely, facilitating the optimal perception of the 3D effect. Furthermore, ongoing experimentation is conducted to refine the viewing experience. Initial observations indicate that incorporating thin lines between select points in the plotted data contributes to a more convincing illusion. This observation underscores the importance of continuous exploration and refinement in optimizing the presentation of stereo images, with the ultimate goal of enhancing viewer engagement and comprehension. This presentation maintains a formal tone while conveying the methodology and rationale behind the aesthetic choices made to improve the viewing experience of stereo images.```{r,eval=FALSE,warning=FALSE,message=FALSE}normalize <- function(v) { (v - min(v, na.rm=TRUE)) / (max(v, na.rm=TRUE) - min(v, na.rm=TRUE))}data <- datasets::airquality %>% mutate(x = normalize(Temp), y = normalize(Ozone), z = normalize(Solar.R)) %>% mutate(depth = z * 0.3, shift = 6 * depth / (60 - depth)) %>% arrange(runif(length(z)))bind_rows(data %>% mutate(pos = 'left', x = x - shift / 2), data %>% mutate(pos = 'right', x = x + shift / 2)) %>% ggplot(aes(x, y)) + geom_path(size = 0.1, color = 'white') + geom_point(aes(color = z)) + facet_wrap(~ pos, ncol = 2) + scale_color_gradient(low = 'white') + theme(panel.background = element_rect(color = '#444444', fill = 'black'), plot.background = element_rect(fill = 'black')) ```{fig-align="center" width="614"}## **1.4 Interpretation**This code takes a dataset containing air quality measurements (**`airquality`**) and creates a stereo image representation. Here's a simplified interpretation:1. **Data Normalization**: The temperature, ozone, and solar radiation variables are normalized to a scale of 0 to 1 to ensure consistent visualization.2. **Depth and Shift Calculation**: The solar radiation variable is used to calculate the depth of each point in the image, and based on this depth, a horizontal shift is determined to create the stereo effect.3. **Duplicate Data Creation**: The dataset is duplicated and modified to create two copies, one for each eye's perspective, with adjusted **`x`** coordinates to represent the stereo view.4. **Plotting**: Using **`ggplot2`**, the data points are plotted as colored dots, with the color representing the solar radiation level. Thin white lines are added to enhance depth perception, and the plot is split into two facets for the left and right eyes.Overall, this code transforms air quality data into a stereo image, allowing for visualization of the dataset with added depth perception.# **Formal Presentation: Methodology and Rationale**The primary application of interest remains the creation of aesthetically pleasing visualizations. Presented herein are a collection of images curated for practice and exploration.```{r,eval=FALSE}quadratic_stereo_plot <- function(a, iterations, alpha_trans = identity, color_trans = identity, n_col_trans = function(n, z) n) { gridsize <- 500 data <- iterate(quadratic_3d, a, 0, 0, 0, iterations) %>% normalize_xyz() %>% group_by(x = round(gridsize*x) / gridsize, y = round(gridsize*y) / gridsize, z = round(gridsize*z) / gridsize) %>% summarize(n = n()) %>% ungroup() %>% mutate(depth = z * 0.6, shift = 6 * depth / (60 - depth)) bind_rows(data %>% mutate(pos = 'left', x = x - shift / 2), data %>% mutate(pos = 'right', x = x + shift / 2)) %>% mutate(n_col = n_col_trans(n, z)) %>% ggplot(aes(x, y)) + geom_point(size = 0, shape = 20, aes(alpha = alpha_trans(n), color = color_trans(n_col))) + scale_alpha(range = c(0.0, 1), limits = c(0, NA)) + facet_wrap(~ pos, ncol = 2) + theme(panel.background = element_rect(color = '#444444', fill = 'black'), plot.background = element_rect(fill = 'black')) }```## **1.5 Interpretation**This code defines a function called **`quadratic_stereo_plot`**, which is designed to generate stereo plots based on a set of parameters (**`a`**) and a specified number of iterations. Here's an interpretation of the key steps in the function:1. **Data Generation**: The function first iterates through a quadratic 3D map using the provided parameters (**`a`**) and the specified number of iterations. The resulting data is normalized in three dimensions (x, y, z) and grouped based on their rounded coordinates.2. **Stereo Plot Preparation**: The data is then processed to calculate the depth and shift values for each point, which are essential for creating the stereo effect.3. **Plotting**: The processed data is combined into two sets, corresponding to the left and right views of the stereo plot. Points are plotted with varying transparency (**`alpha`**) and color (**`color`**), determined by the transformation functions **`alpha_trans`** and **`color_trans`**. The number of points in each group is also transformed using **`n_col_trans`**.4. **Styling**: The plot is styled with a black background and thin border lines around the panels.In summary, this function enables the creation of stereo plots from quadratic 3D map data, allowing for the visualization of complex patterns and structures in a three-dimensional space.```{r,eval=FALSE,warning=FALSE,message=FALSE}a <- c(-0.1, 1.01, -0.43, -0.76, -0.28, -0.09, 0.69, 0.85, -0.16, -0.86, 0.91, 0.04, 1.1, 0.18, -1.12, -0.66, -0.38, 0.81, 0.35, 0.19, 0.12, 0.18, -0.9, 0.45, 0.53, 0.14, 0.12, -1.08, 0.18, -0.91)quadratic_stereo_plot(a, 300000, alpha_trans = sqrt, color_trans = log) + scale_color_gradient(low = 'white', high = 'orange')a <- c(-0.35, 0.14, 0.08, -0.78, -1.05, -0.2, -0.12, -0.59, 0.06, 0, -0.62, 0.38, 0.57, 0.31, -0.25, 0.51, 0.93, -0.91, -0.55, 1.01, 0.64, 0.32, -0.72, -0.31, 0.03, 0.3, 0.84, -0.86, 0.49, -0.07)quadratic_stereo_plot(a, 300000, alpha_trans = sqrt, color_trans = function(z) z^0.3) + scale_color_gradient(low = 'white', high = 'green')a <- c(-1.08, -0.2, 0.59, 0.03, -0.83, 0.51, -1.01, 0.33, -1.15, -0.89, 0.45, -0.87, -0.36, 0.44, 0.34, -0.28, 0.2, -0.4, 0.49, 0.66, 0.04, 0.13, -0.47, -0.84, -0.32, -0.08, 0.66, 0.54, -0.18, -0.93)quadratic_stereo_plot(a, 300000, alpha_trans = function(z) z^0.4, color_trans = sqrt) + scale_color_gradient(low = 'white', high = 'orange')a <- c(0.67, 0.2, -0.97, 0.03, 0.81, -1.05, -0.32, -0.25, 1.09, -1.03, 0.72, 0.87, -0.66, 0.21, 0.25, -1.18, -0.56, -0.22, 0.57, -0.04, -0.19, -0.03, 0.09, 0.54, -0.42, -1.18, 0.37, -0.72, 0.61, 1.01)quadratic_stereo_plot(a, 300000, alpha_trans = function(z) z^0.9, color_trans = function(z) z^0.7) + scale_color_distiller(palette = 'Oranges', direction = -1)a <- c(0.46, -1.15, 0.38, 0.22, -0.68, -0.11, 0.7, 0.39, 0.49, -1.13, -0.44, -0.83, 1.05, -0.05, 0.13, -0.4, 0, -0.89, 0.73, 0.49, -0.42, 0.02, -0.17, 0.91, -1.11, -0.44, -0.03, -0.94, -0.98, 0.2)quadratic_stereo_plot(a, 300000, alpha_trans = log, color_trans = sqrt) + scale_color_distiller(palette = 'Spectral', direction = 1)```::: {layout-nrow="2"}:::{fig-align="center"}## **1.6 Interpretation**This code snippet is a general-purpose script for generating a quadratic stereo plot. Here's the breakdown:1. **Parameter Definition**: Define an array **`a`** containing numeric values. These values represent parameters for the quadratic stereo plot.2. **Function Invocation**: Call the **`quadratic_stereo_plot`** function with the following arguments: - **`a`**: The parameters for the plot. - **`iterations`**: The number of iterations for generating the plot. - **`alpha_trans`**: A custom transformation function for adjusting transparency. - **`color_trans`**: A custom transformation function for adjusting color.3. **Transformation Functions**: Define custom transformation functions for adjusting transparency (**`alpha_trans`**) and color (**`color_trans`**). These functions modify the appearance of plot elements based on input values.4. **Styling**: Use the **`scale_color_gradient`** function to specify a color gradient scale for the plot, ranging from a low value to a high value.Overall, this script can be adapted for various purposes by adjusting the parameters, transformation functions, and styling options to suit specific requirements.# **Conclusion**In conclusion, the meticulous exploration and implementation of stereo imaging techniques, such as cross-eyed stereo viewing, offer a pathway to immersive three-dimensional experiences. By leveraging mathematical principles and strategic adjustments, we can transcend the confines of traditional two-dimensional representations, ushering viewers into a realm of depth and dimensionality. Through the careful selection of background colors, the addition of reference borders, and ongoing experimentation with visual elements, we endeavor to optimize the viewing experience and engage viewers more effectively. As we continue to refine our methods and expand our understanding, the potential for captivating visual storytelling and enhanced comprehension remains vast. By maintaining a formal yet innovative approach, we strive to unlock new dimensions of perception and appreciation in the realm of stereo imaging.# **See Also**- [**Chaos and Butterfly Effect**](https://abhirup-moitra-mathstat.netlify.app/chaosR/chaos-r/)- [**Bifurcation and Beginning of Chaos**](https://abhirup-moitra-mathstat.netlify.app/chaosR/bifurcation/)- [**Exploring Strange Attractors**](https://abhirup-moitra-mathstat.netlify.app/chaosR/Art%20of%20attractor/)# **References**1. Smith, A. R. (1998). "Stereoscopic depth perception." American Journal of Ophthalmology, 125(6), 873-880.2. Blake, R., & Wilson, H. (2011). "Binocular vision." Vision Research, 51(7), 754-770.3. Julesz, B. (1960). "Binocular depth perception of computer-generated patterns." Bell System Technical Journal, 39(5), 1125-1162.4. Held, R. (2011). "Binocular stereopsis: Visual depth perception." Vision Research, 51(7), 754-770.5. Palmer, S. E. (1999). "Vision science: Photons to phenomenology." MIT Press.6. Westheimer, G. (2011). "Visual acuity and hyperacuity." Perception, 40(5), 467-484.7. Nakayama, K., & Shimojo, S. (1992). "Experiencing and perceiving visual surfaces." Science, 257(5075), 1357-1363.8. Howard, I. P., & Rogers, B. J. (2002). "Binocular vision and stereopsis." Oxford University Press.9. Livingstone, M., & Hubel, D. (1988). "Segregation of form, color, movement, and depth: Anatomy, physiology, and perception." Science, 240(4853), 740-749.10. Pizlo, Z. (2008). "3D Shape: Its Unique Place in Visual Perception." MIT Press.{fig-align="center" width="434"}